
Shopify网站自适应有多简单?
2019-09-11随着移动互联网的普及,移动用户群体呈增长态势,在亚洲和欧美等市场,许多消费者都是移动端购物优先。Shopify网站是否自适应,在移动设备上是否拥有良好的浏览体验,也影响到最终的转化率。
网站自适应是什么?
网站的自适应,指网站支持PC/移动端,iOS/Android系统,网站在这些设备上显示正常。
网站自适应,不仅能提高用户的购物体验,还能增加用户在购物网站的停留时间,悄悄地补充一句,Google不仅会把网站访问速度作为网站排名的因素,网站是否自适应,停留时长也同样会影响排名哦。
因此,建立一个Shopify网站,就要确保网站有良好的自适应,尤其是手机端,因为大部分的网购行为发生在移动端。
Shopify简易的操作系统,完善的电商生态,已经为独立站卖家建站提供了诸多便利,那么,Shopify网站自适应需要关注哪些内容,如何便捷优化呢?
Shopify网站自适应需要优化哪些内容?
一个“标准”的购物网站,具备以下页面:首页、产品分类页、产品详情页、购物车页面、checkout页面、注册页、登录页,其他信息页,比如About Us / Contact Us / Shipping & Delivery / Privacy Policy等。用户可以在这个网站上流畅地进行注册、登录、购买、结账、社交等行为。因此,在Shopify网站自适应优化中,“标准”站的基本功能、视觉,都需要做好移动端适配。
Shopify网站主题自适应
Shopify主题,主要有三种正规的渠道,一是Shopify官方的主题商城,二是,第三方的主题网站,比如Theme forest 和 template monster ,第三种则是直接联系其他的主题开发者。
做好自适应,选择Shopify主题时需要注意:
1、优先选择自适应的Shopify主题。选择Shopify主题时,看详细的介绍,是否支持自适应模式。通常来说,Shopify官方的主题商城大部分都是支持自适应的,但是具体的移动端显示效果,还需要商家自行优化。
2、比较Shopify主题移动端的适配情况。访问主题的demo站,测试一下不同设备的适配,显示状况。
3、测试Shopify主题的加载速度。每一个在售的主题,不管是Shopify官方的主题商城,还是Theme forest的,都有自己的demo站,可以先将demo站拿去测一下访问速度。
4、查看主题是否支持Shopify的section功能。section功能,即网页模块拖拽自定义模板功能,可以随意添加,排序模块,否则网页排版是固定的,不方便后期优化。
Shopify网站图片/视频自适应
如果选择的模板不是自适应的,那就需要修改代码,另外添加移动端的适配图片。
当然也会出现一些其他情况,比如选择的Shopify主题是自适应的,商家在PC端上传了banner图,Shopify自动同步到APP端,但是APP上banner图只显示一部分,那要如何操作?——自适应主题有相关说明,根据要求上传图片即可适配。
视频素材的自适应稍微复杂了那么一点。以下方法仅供参考(以最常用的youtube视频为例)。
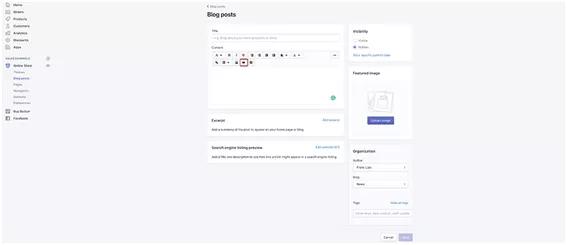
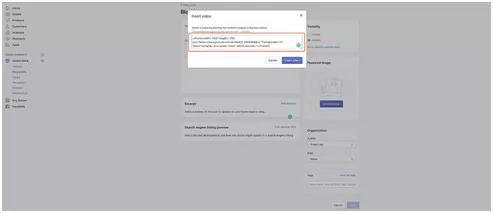
第一步:登录后台,在内容编辑框点击“插入视频”按钮

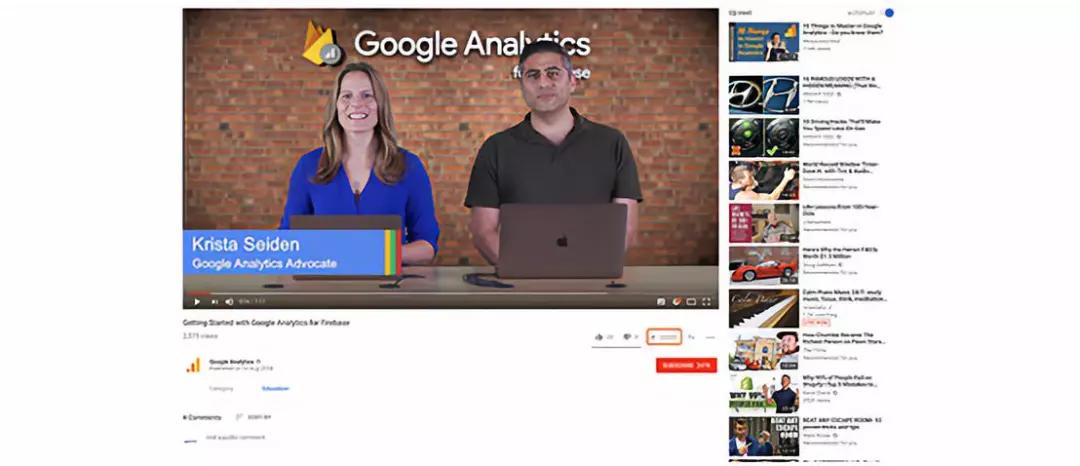
第二步:点击目标视频的“分享”按钮

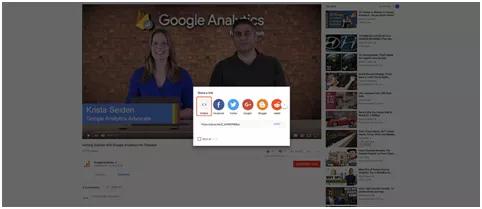
第三步:点击“Embed”按钮生成代码

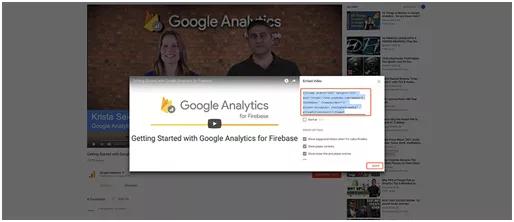
第四步:点击“Copy”复制代码(下方选项按需要勾选)

第五步:将代码插入文本框,点击“Insert Video”

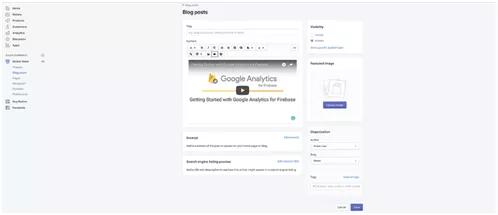
第六步:完成。预览页面,查看显示情况

备注:如果移动端显示不自适应,就要写代码解决了。
Shopify网站支付自适应
适配移动设备的支付方式,是提升Shopify网站转化率的重要因素。
Asiabill的独立站收款解决方案可以自动识别消费者的设备,自行匹配移动、PC设备,以及iOS/Android系统,清晰简洁的UI设计界面,以及精简的字段输入和步骤,让整个支付流程变得更简单。
Shopify还有哪些超级好用的优化技巧,推荐阅读:Shopify网站如何降低弃单率?
Asiabill,让跨境收款更简单!关注Asiabill,了解更多全球收款行业资讯!
标签: 网站自适应 shopify网站 shopify收款 一站式跨境支付解决方案 独立站收款
